Optimization Expectations
For each of your images, PicPerf aims to provide a thorough optimization without compromising a visitor’s experience at any point in the process. Depending on how you choose to implement PicPerf, how all that’s done varies a bit.
Proxied (Prefixed) Images
Section titled “Proxied (Prefixed) Images”When an image is first requested after being prefixed, you’ll immediately get your original, unoptimized image back. That’s intentional, so there won’t be any annoying delay you have to deal with as an optimization occurs in the background.
You can verify first request using the browser’s network tab. For that fresh image, you’ll see the x-picperf-source response header be set to “origin.” Right from the beginning, browsers & PicPerf’s CDN will be told to cache that image, even though it technically hasn’t yet been optimized. This is good. Reusing an unoptimized image you’ve already downloaded is more performant than freshly downloading an optimized one.
On subsequent requests after that initial optimization has been performed, the visitor will always get back the lighter, faster, cached version of the image.
Automatic Downsizing
Section titled “Automatic Downsizing”To prevent insanely wide images being unnecessarily loaded by your visitors, PicPerf will automatically resize images down to 2,500px wide if they’re over that limit. If you’d like to change or remove this limit altogether, you may do so by navigating to your domain’s settings in the PicPerf admin.
Hosted Images
Section titled “Hosted Images”When you choose to host your images with PicPerf, the initial optimization is triggered on upload — before they’re requested by any visitor.
Optimization Process
Section titled “Optimization Process”Regardless of the path you choose, here’s what’s happening when an image is optimized:
- Basic lossless optimizations are performed on the image. As a part of that, all unnecessary metadata is removed, leaving just the data required to render it to the page.
- The image is transformed to modern formats like WebP and AVIF. Only the lightest version out of these formats is saved for future use.
- A copy of the optimized image is stored with a best-in-class cloud storage provider for later retrieval if all other caches have gone stale.
- The image is placed in a CDN network cache for incredibly fast access.
Verifying Optimization Status
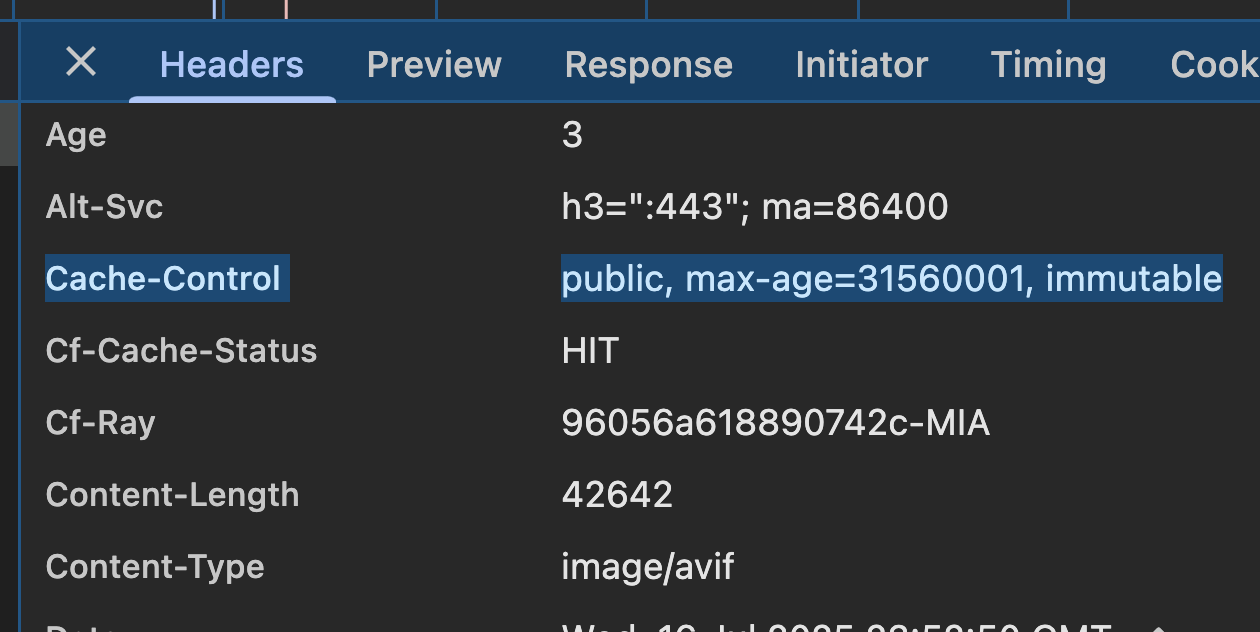
Section titled “Verifying Optimization Status”You can verify an image has been optimized by looking at its response headers in your browser’s “Network” tab. When these images are retrieved, it’s given Cache-Control header set to public, max-age=31560001, immutable. This is an intentionally aggressive value that will all the image to be cached for up to a year on a user’s device, without any revalidation requests.

What all this means: for the average user, revisiting a page with the same image will be extremely fast, and result in less data being sent over the wire. This is one decision that sets PicPerf apart from other services. It’s aggressively opinionated.
Keep in Mind
Section titled “Keep in Mind”- These optimizations will not impact the filename — only the mime type of the image itself. So, while you see
.jpegat the end of your image, a different format is being served. You can verify the actual image format being served by checking thecontent-typeresponse header. - The browser will not receive a different image format if the original is the most optimal. Sometimes, converting an image to
.webpactually increases the file size. PicPerf only returns the lightest version, no matter what the format. It usually means.webpor.avifis returned, but not always. - Due to the aggressive caching strategy, if you need to update an image on a page, it’s best to use a different file name.